Итак, Вы решили создать свой сайт. Первые организационные шаги пройдены: Вы нашли подходящий для Ваших целей движок, выбрали хостинг... Теперь следует продумать цветовое решение сайта: выбрать цвет фона, если таковой должен быть, выбрать цвет меню, ссылок и т.д. В случае Amiro.CMS это можно сделать как на подготовительном этапе, когда Вы с помощью конструктора собираете свой сайт, так и позднее.
При оформлении сайта следует держаться золотой середины, по нашему глубокому убеждению, оно должно быть оправой для контента, который, в свою очередь, должен быть интересным для пользователя. Если на Вашем сайте много фотографий, то лучше всего отказаться от яркого фона, и наоборот. Назначение ресурса также играет немаловажную роль в выборе цветового решения. К примеру, сайт детской направленности должен быть ярким, весёлым. Для корпоративного сайта или сайта автолюбителей выбирается более сдержанная цветовая гамма.
Но прежде, чем Вы сделаете свой выбор, мы рекомендуем Вам ознакомиться с правилами сочетания цветов.
 В теории цвета рассматриваются чистые цвета без посторонних оттенков. В физике основными цветами являются красный (Red), зелёный (Green) и синий (Blue). В RGB-системе (по первым буквам названий этих цветов) все оттенки спектра получаются из сочетания этих цветов, заданных с разным уровнем яркости. Эта система является аддитивной, другими словами, в ней работают правила сложения цветов. При сложении максимально насыщенных красного, зелёного и синего цветов мы получим белый цвет, а при их нулевой насыщенности - чёрный.
В теории цвета рассматриваются чистые цвета без посторонних оттенков. В физике основными цветами являются красный (Red), зелёный (Green) и синий (Blue). В RGB-системе (по первым буквам названий этих цветов) все оттенки спектра получаются из сочетания этих цветов, заданных с разным уровнем яркости. Эта система является аддитивной, другими словами, в ней работают правила сложения цветов. При сложении максимально насыщенных красного, зелёного и синего цветов мы получим белый цвет, а при их нулевой насыщенности - чёрный.
RGB-система работает для оптических приборов, коими являются и мониторы.
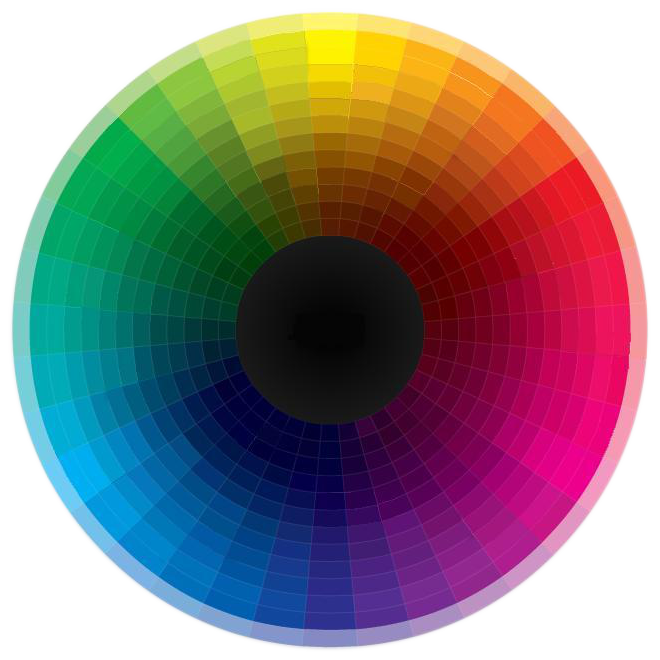
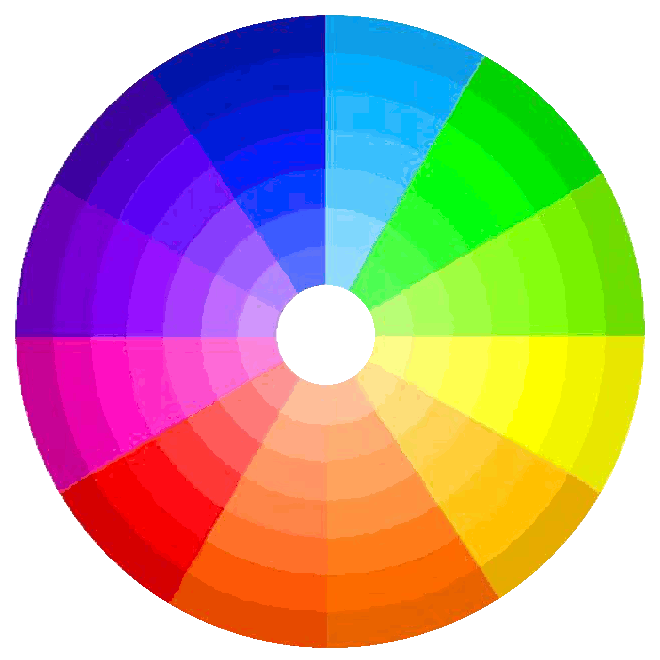
Но сейчас мы с Вами не будем углубляться в дебри, а рассмотрим лишь правила сочетания цветов и их оттенков. Для этого воспользуемся одним из самых простых вариантов цветового круга (см. ниже). Если Вы когда-то серьёзно увлекались рисованием, то Вам должно быть известно, что из семи цветов: красного, оранжевого, жёлтого, зелёного, голубого, синего и фиолетового выделяют три базовых или основных цвета: красный, жёлтый, синий (в некоторых источниках – голубой). Эти цвета невозможно получить при смешивании других цветов.

Если смешать их попарно в равных пропорциях, получатся дополнительные цвета:
При смешивании в равных частях основных цветов с дополнительными цветами получаются производные цвета, названия которых начинаются с названия основного цвета:
На нашем цветовом круге основные и дополнительные цвета расположены друг напротив друга и называются вторичными цветами. Они имеют свойство подчёркивать друг друга, создавая контраст. Это очень часто используется в рекламе: на фоне ярких зелёных листьев изображаются такие же яркие красные помидоры, при этом создаётся иллюзия, что помидоры светятся. Но применительно к изображению на мониторе подобное использование вторичных цветов (красный шрифт на зелёном фоне) даёт эффект дрожания и создаёт дополнительную нагрузку на зрение, способствуя быстрой утомляемости. Однако, расположив контрастные элементы на одной странице, Вы сможете привлечь к ним внимание. Это могут быть, к примеру, заголовок и ссылки.
Вторичными цветами являются:
Сочетать на одной странице можно разбелённые и затемнённые оттенки одного цвета. Это так называемая монохромная цветовая схема. Кроме того, хорошо сочетаются цвета и их оттенки, которые соседствуют друг с другом на цветовом круге (аналогичная схема сочетания цветов). Помимо этого, существуют схемы сочетания цветов, в которых используются тёплые и холодные цвета одновременно. Но прежде всего, давайте определимся, какие цвета являются холодными, а какие тёплыми.
Тёплыми цветами являются те цвета, в которых жёлтая составляющая преобладает над синей. Это все оттенки жёлтого и золотого, оранжевого, красно-оранжевого, большинство оттенков красного и жёлто-зелёного.
Соответственно, те цвета, в которых синего больше, чем жёлтого, являются холодными. К ним относятся оттенки синего, зелёного, фиолетового и сине-красного.
Красный цвет может быть холодным и тёплым. Преобладание в цвете синей составляющей делает его холодным, если же красный цвет имеет оранжевый оттенок - он является тёплым. То же самое можно сказать и о зелёном цвете. Сравнительные таблицы с холодными и тёплыми оттенками разных цветов Вы можете просмотреть здесь.
Итак, вернёмся к схемам сочетания цветов, в которых используются тёплые и холодные оттенки.
 Схема "триада" может сочетать один тёплый и два холодных цвета (или их оттенки), либо один холодный два тёплых (применительно к нашему цветовому кругу).
Схема "триада" может сочетать один тёплый и два холодных цвета (или их оттенки), либо один холодный два тёплых (применительно к нашему цветовому кругу).
 В схеме "тетрада" используются два тёплых и два холодных цвета или их оттенки.
В схеме "тетрада" используются два тёплых и два холодных цвета или их оттенки.
 В схеме "акцент - аналогия" сочетаются между собой либо три тёплых соседствующих цвета или их оттенки и один контрастный холодный (или его оттенки), либо три соседствующих холодных оттенка и контрастный тёплый.
В схеме "акцент - аналогия" сочетаются между собой либо три тёплых соседствующих цвета или их оттенки и один контрастный холодный (или его оттенки), либо три соседствующих холодных оттенка и контрастный тёплый.
Для подбора цветовой палитры сайта Вы можете воспользоваться специальным сервисом .
Что касается оттенков серого цвета в диапазоне белый - чёрный, то они носят парадоксальное название ахроматических (от греч. α- отрицательная частица + χρώμα - цвет), то есть бесцветных цветов. Наиболее ярким ахроматическим цветом является белый, наиболее тёмным - чёрный. Чёрный и белый принято считать нейтральными, эти цвета универсальны и сочетаются со всеми остальными.